Videoism Blogger Template
Platform: Blogger / Blogspot
Author : www.templateism.com
License : Creative Commons Attribution 3.0
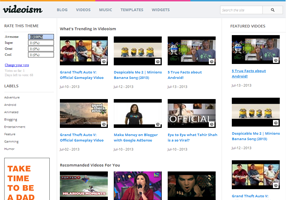
Videoism is a professional video hosting blogger template designed for
video site and video blog portal. This template would help everyone in
setting up a professional video site rather quickly. It is somewhat
inspired from popular video hosting websites like YouTube, Vimeo,
Dailymotion and etc. No modest to say that this is the most powerful and
robust Video Blogger template ever. It has significant features that
would surely make your visitors feel great. It is extremely light weight
and has quite impressive features too.
Features of Videoism Blogger Template:
- Video Hosting: This template allows you to host video clips from YouTube, Dailymotion, Metacafe and etc. You just need to paste the embed code, and it would automatically fetch thumbnails. It means there is no need to add images manually the way we do with normal blog templates.
- Video Views Counter: Like every other video hosting site, we have added views counter which would appear just beneath the videos. It works on pageviews so, whenever someone would reload the page it would increase the number of views in the counter.
- SEO Friendly: We have used some new techniques while optimizing this theme for Search engine optimization. It is pre-optimized for on-page SEO Including heading tags, Meta tags, Keywords and in-depth optimizing things.
- Static Homepage: The Home page of this theme is static. Thus, the featured post thumbnails and few more gadgets would only appear on the homepage so it may not reduce the user-friendly experience of your visitors.
More Features: Magazine Style, white color scheme, threaded commenting
system, 3 column template, 2 column sidebar and much more.
How to Add Videos?
If you would use the old Video Embed code, it may not show the
thumbnails. Therefore, make sure you use the following technique to
embed your videos. Go to Blogger >> Add a new Post >> Html
Tab >> Paste the code there and replace the Video URL.
<iframe width="662" height="320" src="http://www.youtube.com/embed/Bf38HiYPMiI" frameborder="0" allowfullscreen></iframe>
How to Customize Feature Label Area:
The first thing you need to do is to go to Blogger.com >> Your
site >> Layout >> Add a Gadget >> Add HTML/JavaScript
and paste the following code in the HTML Text box.
Now either replace "Feature" from the following coding to a keyword that you want to use as a Label so show up posts in this featured area. On second thoughts, you can tag your posts with "Feature" label and those posts would start appearing.<script style='text/javascript'>var numposts = 6;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = true;var showpostsummary = true;var numchars = 75;</script><script src='/feeds/posts/summary/-/Feature?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>











إرسال تعليق