Features of Weblogmag Blogger Template
- Responsive design
- Full width slider
- News ticker
- Social media sharing buttons
- Social media buttons
- Recent post widget with a label or recent posts from blog
- Better label widget
Blogger template configuration
Edit your blogger template using blogger template editor and change these options
var pageCount = 8;
var upPageWord = "Previous";
var downPageWord = "Next";
var rmorepost = "Read more";
summary_noimg = 385;
summary_img = 285;
summaryPost = summary_img;
postthumbnail = "s250-h200-c";
nnewsticker = "News Trending";
imgr = new Array();
imgr[0] = "http://1.bp.blogspot.com/-nhrIA7_1ei0/UkHKoMI2UTI/AAAAAAAAA28/a9-8_0KXPTI/s1600/no-thumb.jpeg";
numposts = 8;
showRandomImg = true;
//related posts settings
var defaultnoimage = "http://1.bp.blogspot.com/-nhrIA7_1ei0/UkHKoMI2UTI/AAAAAAAAA28/a9-8_0KXPTI/s1600/no-thumb.jpeg";
var maxresults = 4;
var relatedpoststitle = " Related Posts";
var norelatedpoststitle = " No related posts"
Change these variables with your requirements.
pageCount - Number of blog posts in homepage(Recent posts), label search pages(here need to mention number of posts to load in a lable page). Make sure "Number of posts on main page:" of your blogger set as same value.
upPageWord - Pagination previous text
downPageWord - Pagination next page text
rmorepost - Read more text
summary_noimg - Summary text length when there is no image in post.
summary_img - Summary text length when there is image in post.
summaryPost - Summary text length featured post widget first post.
postthumbnail - Recent posts thumbnail dimension. eg:s250-h200-c(250px width and 200px height), s300-h210(300px width and 210px height)-c, s400-c(400x400)
nnewsticker - Newsticker heading.
imgr[0] - Magazine widgets no thumb default image.
numposts - Default number of posts for magazine widgets. Not important.
showRandomImg - Keep it true itself.
pageCount - Number of blog posts in homepage(Recent posts), label search pages(here need to mention number of posts to load in a lable page). Make sure "Number of posts on main page:" of your blogger set as same value.
upPageWord - Pagination previous text
downPageWord - Pagination next page text
rmorepost - Read more text
summary_noimg - Summary text length when there is no image in post.
summary_img - Summary text length when there is image in post.
summaryPost - Summary text length featured post widget first post.
postthumbnail - Recent posts thumbnail dimension. eg:s250-h200-c(250px width and 200px height), s300-h210(300px width and 210px height)-c, s400-c(400x400)
nnewsticker - Newsticker heading.
imgr[0] - Magazine widgets no thumb default image.
numposts - Default number of posts for magazine widgets. Not important.
showRandomImg - Keep it true itself.
Related posts settings
defaultnoimage - Related posts no thumb default image.
maxresults - Number of posts to show in relates posts area
relatedpoststitle - Related post heading text when there is more than one related post.
norelatedpoststitle - Related post heading text when there is no related posts.
maxresults - Number of posts to show in relates posts area
relatedpoststitle - Related post heading text when there is more than one related post.
norelatedpoststitle - Related post heading text when there is no related posts.
How to add News ticker
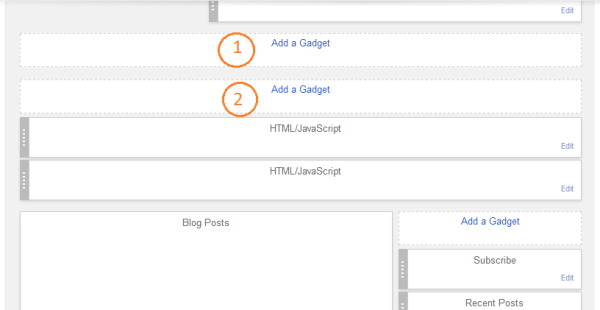
Hope you already installed this blogger template. News ticker work easily with recent posts from label or recent posts from your blog. As shown in image given below best 2 places for placement of news ticker is marked as 1 and 2.
So widget section 1 is just a normal widget area. But section 2 will only be available for home page of the blog.
Add a html widget in any of these areas. Add content as shown below to show recent posts of a Label. Replace Featured with label that you need to showcase posts in that particular widget and set number of posts to show.
<div class="magazine_news_ticker"> <script> widgetrc( 'Featured','6','shownewsticker' ); </script> </div>
This code if need to showcase recent posts.
<div class="magazine_news_ticker"> <script> widgetrc( '','6','shownewsticker' ); </script> </div>
How to add a slider
Add a html widget in any of these areas. Add content as shown below to show recent posts of a Label. Replace Slider with label that you need to showcase posts in that particular widget and set number of posts to show.
<div class="magazine_slider_flex"> <script> widgetrc( 'Slider','16','showsimpleslides' ); </script> </div>
This code if need to showcase recent posts.
<div class="magazine_slider_flex"> <script> widgetrc( '','16','showsimpleslides' ); </script> </div>
How to add recent posts widget
You can place this widget anywhere. In sidebar areas or footer widget areas. Just follow the instructions.
Code for html widget. Replace Featured with your own label.
<div class="small-recent-posts"> <script> widgetrc( 'Featured','3','singlecolumnsmallthumb' ); </script> </div>
This code if need to showcase recent posts.
<div class="small-recent-posts"> <script> widgetrc( '','3','singlecolumnsmallthumb' ); </script> </div>
Email subscribe widget
<div class="well"><form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open("http://feedburner.google.com/fb/a/mailverify?uri=weblogtemplates", "popupwindow", "scrollbars=yes,width=550,height=520"); return true" target="popupwindow">
<div class="form-group">
<input id="follow-by-email-address" name="email" placeholder="Email address..." type="text" class="form-control">
</div>
<div class="form-group">
<input id="follow-by-email-submit" type="submit" value="Submit" class="btn btn-danger btn-email"> <input name="uri" type="hidden" value="weblogtemplates"> <input name="loc" type="hidden" value="en_US">
</div>
</form>
</div>
Replace weblogtemplates with your own feedburner handle.
Navbar and social media links
<nav class='navbar navbar-default main-top-nav' role='navigation'>
<!-- Brand and toggle get grouped for better mobile display -->
<div class='container'>
<div class='navbar-header'>
<button class='navbar-toggle' data-target='#bs-example-navbar-collapse-1' data-toggle='collapse' type='button'>
<span class='sr-only'>
Toggle navigation
</span>
<span class='icon-bar'>
</span>
<span class='icon-bar'>
</span>
<span class='icon-bar'>
</span>
</button>
<a class='navbar-brand' href='#'>
<i class='fa fa-home'/>
</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class='collapse navbar-collapse' id='bs-example-navbar-collapse-1'>
<ul class='nav navbar-nav'>
<li>
<a href='#'>
About
</a>
</li>
<li>
<a href='#'>
Contact US
</a>
</li>
<li>
<a href='#'>
<i class='fa fa-mobile-phone'>
</i>
Tech
</a>
</li>
<li>
<a href='#'>
<i class='fa fa-gamepad'>
</i>
Games
</a>
</li>
<li class='dropdown'>
<a class='dropdown-toggle' data-toggle='dropdown' href='#'>
<i class='fa fa-list'>
</i>
</a>
<ul class='dropdown-menu'>
<li>
<a href='#'>
Action
</a>
</li>
<li>
<a href='#'>
Another action
</a>
</li>
<li>
<a href='#'>
Something else here
</a>
</li>
<li>
<a href='#'>
Separated link
</a>
</li>
<li class='dropdown-submenu'>
<a href='#' tabindex='-1'>
Hover me for more options
</a>
<ul class='dropdown-menu'>
<li>
<a href='#' tabindex='-1'>
Second level
</a>
</li>
<li class='dropdown-submenu'>
<a href='#'>
Even More..
</a>
<ul class='dropdown-menu'>
<li>
<a href='#'>
3rd level
</a>
</li>
<li>
<a href='#'>
3rd level
</a>
</li>
</ul>
</li>
<li>
<a href='#'>
Second level
</a>
</li>
<li>
<a href='#'>
Second level
</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
<ul class='nav nav-pills navbar-right'>
<li>
<a class='fb-nav' href='https://www.facebook.com/weblogtemplates'>
<i class='fa fa-facebook'>
</i>
</a>
</li>
<li>
<a class='t-nav' href='https://twitter.com/weblogtemplates'>
<i class='fa fa-twitter'>
</i>
</a>
</li>
<li>
<a class='plus-nav' href='https://plus.googl.com/+weblogtemplatesnet'>
<i class='fa fa-google-plus'>
</i>
</a>
</li>
<li>
<a class='pin-nav' href='http://www.pinterest.com/weblogtemplates/'>
<i class='fa fa-pinterest'>
</i>
</a>
</li>
<li>
<a class='instagram-nav' href='#'>
<i class='fa fa-instagram'>
</i>
</a>
</li>
<li>
<a class='tumblr-nav' href='#'>
<i class='fa fa-tumblr'>
</i>
</a>
</li>
<li>
<a class='linkedin-nav' href='http://www.linkedin.com/'>
<i class='fa fa-linkedin'>
</i>
</a>
</li>
<li class='dropdown search-drop'>
<a class='dropdown-toggle' data-toggle='dropdown' href='#'>
<i class='fa fa-search'/>
</a>
<ul class='dropdown-menu menu-drop-search'>
<li>
<form action='/search' class='navbar-form navbar-right' method='get' role='search'>
<div class='form-group'>
<input class='form-control form-main-search' name='q' placeholder='Search' type='text'/>
</div>
<button class='btn btn-def' type='submit'>
Submit
</button>
</form>
</li>
</ul>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
<!-- /.container-fluid -->
</div>
</nav>
Replace links with your own links and change social media urls with your facebook, twitter and other profiles.




















إرسال تعليق