More Info :
Sorbet is a delicious theme for
your blog or website. Sorbet Blogger template has a mobile-friendly
design looks great on any device, while navigation menu, search box,
social links, and widgets are tucked neatly away in the header for easy
access that doesn't crowd your content. If you’re seeking a fun new look
for your site, you’ll enjoy a taste of Sorbet.
Sorbet Blogger template also includes a 3 columns optional widget area located behind a gear icon in the header.
You can use search icon to display search box of the site.
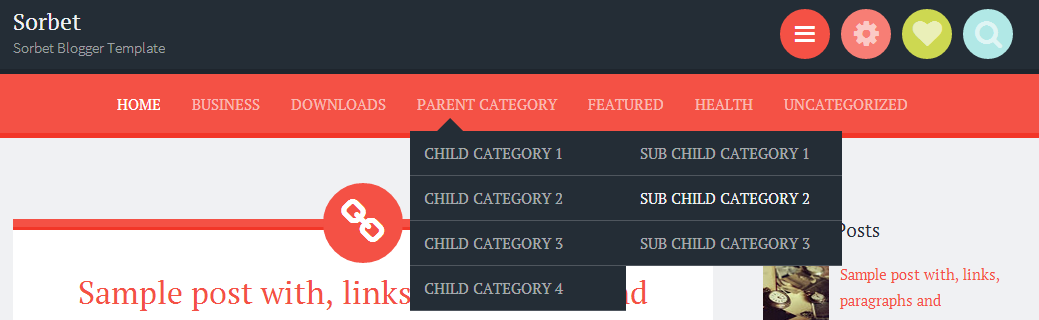
How To Add Links to Top Navigation Menu
Find this in "Edit HTML":
<div class='bwraptopmenu'>
<ul>
<li class='current_page_item'><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Business</a>
<ul class='children'>
<li><a href='#'>Internet</a></li>
<li><a href='#'>Market</a></li>
<li><a href='#'>Stock</a></li>
</ul>
</li>
<li><a href='#'>Downloads</a>
<ul class='children'>
<li><a href='#'>Dvd</a></li>
<li><a href='#'>Games</a></li>
<li><a href='#'>Software</a>
<ul class='children'>
<li><a href='#'>Office</a>
</li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>Parent Category</a>
<ul class='children'>
<li><a href='#'>Child Category 1</a>
<ul class='children'>
<li><a href='#'>Sub Child Category 1</a></li>
<li><a href='#'>Sub Child Category 2</a></li>
<li><a href='#'>Sub Child Category 3</a></li>
</ul>
</li>
<li><a href='#'>Child Category 2</a></li>
<li><a href='#'>Child Category 3</a></li>
<li><a href='#'>Child Category 4</a></li>
</ul>
</li>
<li><a href='#'>Featured</a></li>
<li><a href='#'>Health</a>
<ul class='children'>
<li><a href='#'>Childcare</a></li>
<li><a href='#'>Doctors</a></li>
</ul>
</li>
<li><a href='#'>Uncategorized</a></li>
</ul>
</div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Add Links to Bottom Navigation Menu
Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='bwrapsocial-links'>
<ul class='socialbmenu' id='menu-social-links'>
<li><a href='http://dribbble.com' rel='nofollow' target='_blank'><span class='screen-reader-text'>Dribbble</span></a></li>
<li><a href='http://facebook.com' rel='nofollow' target='_blank'><span class='screen-reader-text'>Facebook</span></a></li>
<li><a href='http://flickr.com' rel='nofollow' target='_blank'><span class='screen-reader-text'>Flickr</span></a></li>
<li><a href='http://instagram.com' rel='nofollow' target='_blank'><span class='screen-reader-text'>Instagram</span></a></li>
<li><a href='http://pinterest.com' rel='nofollow' target='_blank'><span class='screen-reader-text'>Pinterest</span></a></li>
<li><a href='http://tumblr.com' rel='nofollow' target='_blank'><span class='screen-reader-text'>Tumblr</span></a></li>
<li><a href='http://www.twitter.com' rel='nofollow' target='_blank'><span class='screen-reader-text'>Twitter</span></a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank'><span class='screen-reader-text'>RSS Feed</span></a></li>
</ul>
</div>
Add your own social links replacing current social links.





















إرسال تعليق